IONIC Google Admob Account creation and implementing google ads in native app
Sign up for Google AdMob
Create a Google AdMob account using your mail ID Google AdMob Sign up. After creating Google AdMob account we have to create app in Apps option and select add new app.
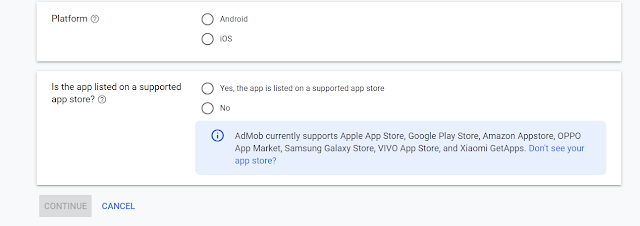
Select the platform in which your app is developed, if your app is already in play store or in any online store then select yes otherwise no.
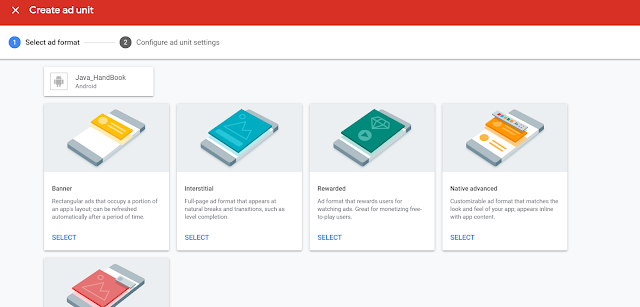
Once you have added app it will show in apps option. Click on the app you have added and create ad unit in it.
Integrated Google AdMob in ionic
Now let see how we can add and show Google AdMob in ionic project. If you have not installed ionic then install Ionic.We will see ionic example on how to show Google Ads in our app.
Create an ionic angular project using the ionic CLI.it will create a new folder as "ionicAdmobExample".
ionic start ionicAdmobExample blank cd ionicAdmobExample
Open the folder in VS Code editor.
We need to install Cordova plugin in our project to show ads in our app, open the terminal in VS Code and enter the below command.
You can get the ADMOB_APP_ID in the app setting of the APP we have created in Google AdMob.
$ ionic Cordova plugin add cordova-plugin-admob-free --save --variable ADMOB_APP_ID="ca-app-pub-2387490687776151~80XXXXXXX9"
$ npm install @ionic-native/admob-free
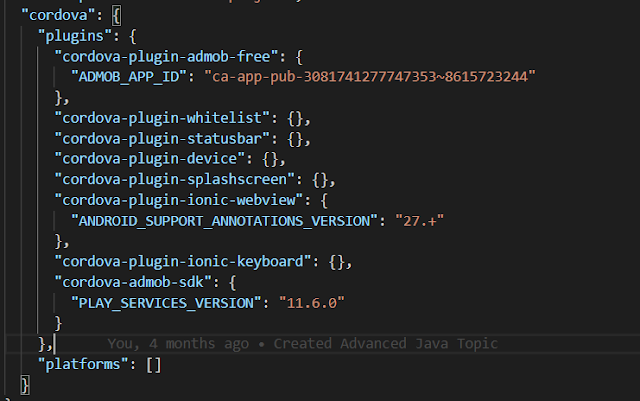
Now go to package.json in root folder and verify whether the plugin is installed purposely or not.
Now create a new service using below command this service class will
contain all code to show all type of AdMob in our app.
ionic generate service service/AdserviceService
import {Injectable} from '@angular/core';
import {
AdMobFree,
AdMobFreeBannerConfig,
AdMobFreeInterstitialConfig,
AdMobFreeRewardVideoConfig
} from '@ionic-native/admob-free/ngx';
import {Platform} from '@ionic/angular';
@Injectable({providedIn: 'root'})
export class AdserviceService {
interstitialConfig: AdMobFreeInterstitialConfig = {
id: 'Your interstitial Ad unit id ',
isTesting: false,
autoShow: false
};
RewardVideoConfig: AdMobFreeRewardVideoConfig = {
id: 'Your reward video Ad unit id',
isTesting: true,
autoShow: false
};
constructor(
private admobFree: AdMobFree,
public platform: Platform) {
platform.ready().then(() => {
this.admobFree.interstitial.config(this.interstitialConfig);
this.admobFree.interstitial.prepare()
.then(() => {}).catch(e => alert(e));
this.admobFree.rewardVideo.config(this.RewardVideoConfig);
this.admobFree.rewardVideo.prepare()
.then(() => {}).catch(e => alert(e));
});
this.admobFree.on('admob.interstitial.events.CLOSE').subscribe(() => {
this.admobFree.interstitial.prepare()
.then(() => {}).catch(e => {
console.log(e);
});
});
this.admobFree.on('admob.rewardvideo.events.CLOSE').subscribe(() => {
this.admobFree.rewardVideo.prepare()
.then(() => {}).catch(e => {
console.log(e);
});
});
}
showBannerAd() {
const bannerConfig: AdMobFreeBannerConfig = {
id: 'Your Banner ad unit id',
isTesting: true,
autoShow: true,
};
this.admobFree.banner.config(bannerConfig);
this.admobFree.banner.prepare().then(() => {}).catch(e => {
console.log('Banner showing' + e);
});
}
showIntersAds() {
this.admobFree.interstitial.isReady().then(() => {
this.admobFree.interstitial.show().then(() => {})
.catch(e => {
console.log('Interstitial Readying' + e);
});
})
.catch(e => {
console.log('Interstitial Showing' + e);
});
}
showRewardVideoAd() {
this.admobFree.rewardVideo.isReady().then(() => {
this.admobFree.rewardVideo.show().then(() => {})
.catch(e => {
console.log('RewardVideo Readying' + e);
});
})
.catch(e => {
console.log('RewardVideo Showing' + e);
});
}
}
You can use below sample id for admob testing ads.
Ad format
Sample ad unit ID
App Open
ca-app-pub-3940256099942544/3419835294
Banner
ca-app-pub-3940256099942544/6300978111
Interstitial
ca-app-pub-3940256099942544/1033173712
Interstitial Video
ca-app-pub-3940256099942544/8691691433
Rewarded Video
ca-app-pub-3940256099942544/5224354917
Native Advanced
ca-app-pub-3940256099942544/2247696110
Native Advanced Video
ca-app-pub-3940256099942544/1044960115
Open the app.component.ts file and add our service
import {AdMobFree} from '@ionic-native/admob-free/ngx'; import {AdserviceService} from './service/adservice.service'; constructor( private platform: Platform, private splashScreen: SplashScreen, private statusBar: StatusBar, private tabService: TabserviceService, private adservice: AdserviceService, private admobFree: AdMobFree, public router: Router, public alertController: AlertController ) { this.initializeApp(); }
Same like that open the app.module.ts file and add our service.
import {AdserviceService} from './service/adservice.service';
import {AdMobFree} from '@ionic-native/admob-free/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
AdMobFree,
AdserviceService,
{
provide: RouteReuseStrategy,
useClass: IonicRouteStrategy
}
],
bootstrap: [AppComponent]
})
export class AppModule {}
Now we can use our service anywhere in our project all we need is to
import our service in TS file.
Inside home.page.html add three buttons and click event listener for all the three buttons.
<ion-content>
Ionic GoogleAdmob
<ion-button (click)="showBannerAd()">Show Banner Ad</ion-button>
<ion-button (click)="showInterstitialAds()">Show Interstitial Ads</ion-button>
<ion-button (click)="showRewardVideoAds()">Show Reward Video Ads</ion-button>
</ion-content>
Next import our ads service class inside home.page.ts code.
import {Component} from '@angular/core'; import {AdserviceService} from 'src/app/service/adservice.service'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { constructor(private admobFreeService: AdserviceService) {} showBannerAd() { this.admobFreeService.showBannerAd(); } showInterstitialAds() { this.admobFreeService.showIntersAds(); } showRewardVideoAds() { this.admobFreeService.showRewardVideoAd(); } }
Note you need to run the project on android emulator or in real device to see the ads and real ads will appear once you deploy the app in play store.
If you have any comments 💭💭 please leave it below and I will answer it and if you have the best solution please let us know sharing is always best 💓.
Don't forget to share this post with your developer friends.😇😇